[PR]
2025年07月03日
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
武器強化システム
2019年05月18日
便利な武器強化システムを思いついたので記事にしてみる。
今までは私が思いついた武器強化システムは
と、こんな感じだった。
ただ方法1だと例えば99段階強化としようとすると、武器1個につきデータを99個登録しなければいけない。こうなると強化イベントによる武器変更も非常に手間がかかる。
方法2だと、武器強化をすると、手持ちで同じ同種の武器や、これから入手する同じ種類の武器は全て強化状態になる。このほうが都合がいい場合もあるけど。
というわけで今回は、手間がかからず、なおかつ分別も可能な武器強化システムを紹介。
必要なプラグインはこれ
YEP_ItemCore.js
Yanfly様が公開しているプラグインで、公式のプラグイン集にも入っている奴。
公式のほうは日本語版になっているので英語が苦手な人はそちらを。
こいつを導入し、適当にパラメータ設定をする。
私は以下のようにした、私がしただけで必須ではない。
詳しい事はパラメータ説明を見ればわかる。
「Random Variance」を「0」に
「Boost Format」を「+%1」に
「Updated Scene Item」を「false」に
とりあえずこれを導入した時点で、同じ種類であっても武器は別々に管理される。
あとはこれらを個別に強化する方法があればいいわけだ。
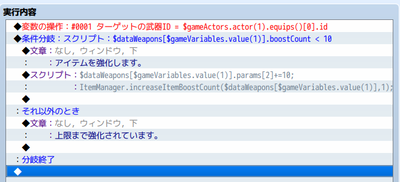
というわけでそのイベントを作成

このイベントは「決定ボタン」をトリガーにしている。
最初の変数操作では変数ID:1に、アクター1が装備している武器のIDを入れている。
別にアクター1の装備武器に限らず、強化対象武器のIDが入ればいい
そして条件分岐スクリプトは強化対象のboostCountを参照している。
このboostCountはItemCoreプラグインで追加されているので、
プラグインを導入していなければ当然使えない。
このシステムではBoostCountは武器強化の数値を示している。
このBoostCountが10以下ならば強化可能。つまり強化上限を10にしている。
$dataWeapons[$gameVariables.value(1)] は変数1のIDの武器のデータを取得するスクリプトである。
さて、武器強化が10以下の場合だが、
最初に上でも紹介した$dataWeapons[$gameVariables.value(1)]で
変数1のIDの武器のデータをもってくる。
これのparams[2]を10増加させている。
params[2]とは攻撃力、すなわちここで攻撃力を上昇させている。
続いて下では、強化対象の武器のboostCountを1あげている。
先ほどもいったとおり、このboostCountは武器強化の値を表している。
このイベントで武器を強化すると、こんな感じになる。

上のイベントでは1回の武器強化で攻撃力を+10している。
8回強化すれば+80、元の剣にくらべてちゃんと80上がっている事がわかる。
スクリプトがわかってないと理解できない上に、
まだまだ基本理論といった感じだが、とりあえず武器強化を紹介した。
私の知っている限りだとこういう機能をもったプラグインはないし、
だれかItemCoreとの連携を前提にした武器強化プラグインとかださないかな(他力本願)
今までは私が思いついた武器強化システムは
- データベースに武器Aとその強化版A+、A++等を登録、強化イベントで武器AをA+、A+をA++に変更
- トリアコンタン様の動的データベースプラグイン等でDB上の武器数値を変更
と、こんな感じだった。
ただ方法1だと例えば99段階強化としようとすると、武器1個につきデータを99個登録しなければいけない。こうなると強化イベントによる武器変更も非常に手間がかかる。
方法2だと、武器強化をすると、手持ちで同じ同種の武器や、これから入手する同じ種類の武器は全て強化状態になる。このほうが都合がいい場合もあるけど。
というわけで今回は、手間がかからず、なおかつ分別も可能な武器強化システムを紹介。
必要なプラグインはこれ
YEP_ItemCore.js
Yanfly様が公開しているプラグインで、公式のプラグイン集にも入っている奴。
公式のほうは日本語版になっているので英語が苦手な人はそちらを。
こいつを導入し、適当にパラメータ設定をする。
私は以下のようにした、私がしただけで必須ではない。
詳しい事はパラメータ説明を見ればわかる。
「Random Variance」を「0」に
「Boost Format」を「+%1」に
「Updated Scene Item」を「false」に
とりあえずこれを導入した時点で、同じ種類であっても武器は別々に管理される。
あとはこれらを個別に強化する方法があればいいわけだ。
というわけでそのイベントを作成
このイベントは「決定ボタン」をトリガーにしている。
最初の変数操作では変数ID:1に、アクター1が装備している武器のIDを入れている。
別にアクター1の装備武器に限らず、強化対象武器のIDが入ればいい
そして条件分岐スクリプトは強化対象のboostCountを参照している。
このboostCountはItemCoreプラグインで追加されているので、
プラグインを導入していなければ当然使えない。
このシステムではBoostCountは武器強化の数値を示している。
このBoostCountが10以下ならば強化可能。つまり強化上限を10にしている。
$dataWeapons[$gameVariables.value(1)] は変数1のIDの武器のデータを取得するスクリプトである。
さて、武器強化が10以下の場合だが、
最初に上でも紹介した$dataWeapons[$gameVariables.value(1)]で
変数1のIDの武器のデータをもってくる。
これのparams[2]を10増加させている。
params[2]とは攻撃力、すなわちここで攻撃力を上昇させている。
続いて下では、強化対象の武器のboostCountを1あげている。
先ほどもいったとおり、このboostCountは武器強化の値を表している。
このイベントで武器を強化すると、こんな感じになる。
上のイベントでは1回の武器強化で攻撃力を+10している。
8回強化すれば+80、元の剣にくらべてちゃんと80上がっている事がわかる。
スクリプトがわかってないと理解できない上に、
まだまだ基本理論といった感じだが、とりあえず武器強化を紹介した。
私の知っている限りだとこういう機能をもったプラグインはないし、
だれかItemCoreとの連携を前提にした武器強化プラグインとかださないかな(他力本願)
PR
ってなにクエスト[readme]
2018年12月16日
【タイトル】ってなにクエスト(仮)
【バージョン】0.01
【作者】エルトン
---------------
操作方法
---------------
左へ移動 :方向キー左、テンキー4
右へ移動 :方向キー右、テンキー6
上へ移動 :方向キー上、テンキー8
下へ移動 :方向キー下、テンキー2
指定マスへ移動 :移動したいマスをクリックorタップ
決定 ;Zキー、Enterキー、スペースキー、対象をタップ
キャンセル :Xキー、Escキー、テンキー0、二本指タップ
メニュー :Xキー、Escキー、テンキー0、二本指タップ
ダッシュ :Shiftを押しながら移動ボタン *注1
F4キー :全画面モード切替
F5キー :リロード(再起動してタイトルへ)
-------------------------
クレジット(素材等)
-------------------------
■キャラクター素材
ツクールMV コラボキャラクター素材
プレミアム素材セット vol.1
プレミアム素材セット vol.2
ファンタジー・ヒロイン素材集
ファンタジー・ヒロイン素材集2
(C) 2017 Gee-kun-soft
■プラグイン素材
プラグイン名:Core Engine
Skill Core
Message Core
X Limited Skill Uses
制作:Yanfly Engine
WEB: http://yanfly.moe/
プラグイン名:動的文字列ピクチャ生成プラグイン
(C) 2015 Triacontane
This software is released under the MIT License.
http://opensource.org/licenses/mit-license.php
制作:トリアコンタン
WEB: https://triacontane.blogspot.com/
プラグイン名:FTKR_ItemCompositionSystem
Copyright (c) 2017,2018 Futokoro
http://opensource.org/licenses/mit-license.php
FTKR_ItemNonScope
Copyright (c) 2017 Futokoro
http://opensource.org/licenses/mit-license.php
制作:フトコロ
WEB: https://github.com/futokoro/RPGMaker/blob/master/README.md
プラグイン名:TMPlugin - スキルコスト拡張
TMPlugin - メッセージ制御文字拡張
制作:tomoaky
WEB: http://hikimoki.sakura.ne.jp/
Copyright (c) 2016 tomoaky
Released under the MIT license.
http://opensource.org/licenses/mit-license.php
プラグイン名:戦闘ログ高速化
Copyright (c) 2018 Mokusei Penguin
Released under the MIT license
http://opensource.org/licenses/mit-license.php
制作:木星ペンギン
WEB: http://woodpenguin.blog.fc2.com/
プラグイン名:RTK1_Core.js
The MIT License (MIT)
RTK1_Composite.js
The MIT License (MIT)
制作:Toshio Yamashita (yamachan)
WEB: https://github.com/yamachan/jgss-hack/blob/master/README.ja.md
プラグイン名:戦闘速度高速化
制作:坂本昌一郎 / Shoichiro Sakamoto (sound sepher)
WEB: http://sepher.jp/
■エフェクト・アニメーション素材
素材名:
アニメーション素材集:エッセンシャル
アニメーション素材集:クオンタム
アニメーション素材集: ソーマタージ
(C) Andy Chen
作者名:Andy Chen
■マップタイル素材
FSM マップ素材集 ~旅立ちの町セット~
(C)2017 REFMAP.
■BGM素材
サイト名:PeriTune
WEB:https://peritune.com/
【バージョン】0.01
【作者】エルトン
---------------
操作方法
---------------
左へ移動 :方向キー左、テンキー4
右へ移動 :方向キー右、テンキー6
上へ移動 :方向キー上、テンキー8
下へ移動 :方向キー下、テンキー2
指定マスへ移動 :移動したいマスをクリックorタップ
決定 ;Zキー、Enterキー、スペースキー、対象をタップ
キャンセル :Xキー、Escキー、テンキー0、二本指タップ
メニュー :Xキー、Escキー、テンキー0、二本指タップ
ダッシュ :Shiftを押しながら移動ボタン *注1
F4キー :全画面モード切替
F5キー :リロード(再起動してタイトルへ)
-------------------------
クレジット(素材等)
-------------------------
■キャラクター素材
ツクールMV コラボキャラクター素材
プレミアム素材セット vol.1
プレミアム素材セット vol.2
ファンタジー・ヒロイン素材集
ファンタジー・ヒロイン素材集2
(C) 2017 Gee-kun-soft
■プラグイン素材
プラグイン名:Core Engine
Skill Core
Message Core
X Limited Skill Uses
制作:Yanfly Engine
WEB: http://yanfly.moe/
プラグイン名:動的文字列ピクチャ生成プラグイン
(C) 2015 Triacontane
This software is released under the MIT License.
http://opensource.org/licenses/mit-license.php
制作:トリアコンタン
WEB: https://triacontane.blogspot.com/
プラグイン名:FTKR_ItemCompositionSystem
Copyright (c) 2017,2018 Futokoro
http://opensource.org/licenses/mit-license.php
FTKR_ItemNonScope
Copyright (c) 2017 Futokoro
http://opensource.org/licenses/mit-license.php
制作:フトコロ
WEB: https://github.com/futokoro/RPGMaker/blob/master/README.md
プラグイン名:TMPlugin - スキルコスト拡張
TMPlugin - メッセージ制御文字拡張
制作:tomoaky
WEB: http://hikimoki.sakura.ne.jp/
Copyright (c) 2016 tomoaky
Released under the MIT license.
http://opensource.org/licenses/mit-license.php
プラグイン名:戦闘ログ高速化
Copyright (c) 2018 Mokusei Penguin
Released under the MIT license
http://opensource.org/licenses/mit-license.php
制作:木星ペンギン
WEB: http://woodpenguin.blog.fc2.com/
プラグイン名:RTK1_Core.js
The MIT License (MIT)
RTK1_Composite.js
The MIT License (MIT)
制作:Toshio Yamashita (yamachan)
WEB: https://github.com/yamachan/jgss-hack/blob/master/README.ja.md
プラグイン名:戦闘速度高速化
制作:坂本昌一郎 / Shoichiro Sakamoto (sound sepher)
WEB: http://sepher.jp/
■エフェクト・アニメーション素材
素材名:
アニメーション素材集:エッセンシャル
アニメーション素材集:クオンタム
アニメーション素材集: ソーマタージ
(C) Andy Chen
作者名:Andy Chen
■マップタイル素材
FSM マップ素材集 ~旅立ちの町セット~
(C)2017 REFMAP.
■BGM素材
サイト名:PeriTune
WEB:https://peritune.com/
量産のためのアイテム収集クエスト
2018年12月10日

前置き
ツクラーたるもの、一度や二度ぐらいはアイテム収集クエストを作った事があるだろう。
きっと、たぶん。
特定のアイテムを特定の個数もってくればクリア。その分だけアイテムを減らし、報酬を与えたりフラグを立てたりするイベントはRPGにおいて一般的なクエストだ。
このような収集クエストをごく一部、ストーリーに組みこむのであれば、収集クエストの実装はツクールの基本機能でも簡単につくれる。
しかし収集クエスト自体をメインに据え置いたRPGであれば、収集クエストの100や200、500、いや1000以上は設定したいという人もいるだろう。今回はこのような人のために、とくにかく大量に収集クエストを作るための収集クエスト実装方法を紹介する。うわ、私の前置きながすぎっ!
RESSON 1 下準備
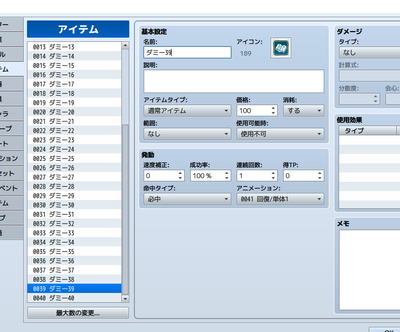
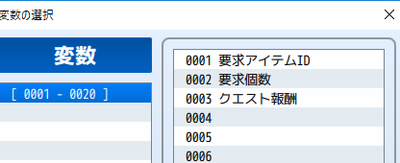
まずは準備。最初はデータベースのアイテム設定だ。
こんな風に40個ほどダミーアイテムを設定する。
もちろん、実際の作品ではここに収集対象のアイテムを設定する。

ちなみに何となく21以降のアイコンは本に変更した。
それ以前はポーションアイコン。意味はない。
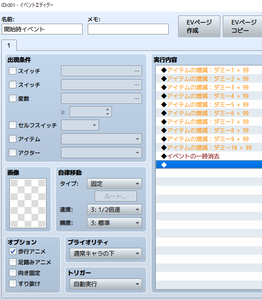
次に開始時に自動実行されてアイテムを取得イベントをテスト用に設定。全部はめんどくさいのでダミー1~10だけ99個入手するように。

そして適当なクエスト受注用のオブジェクトを用意!

これで前準備は完了だ。
まずはプラグインの導入だ!基本的なプラグインの導入法はさっと省略して、使用するプラグインをご紹介。導入する場合はちゃんと利用規約を読むように。
こんな風に40個ほどダミーアイテムを設定する。
もちろん、実際の作品ではここに収集対象のアイテムを設定する。
ちなみに何となく21以降のアイコンは本に変更した。
それ以前はポーションアイコン。意味はない。
次に開始時に自動実行されてアイテムを取得イベントをテスト用に設定。全部はめんどくさいのでダミー1~10だけ99個入手するように。
そして適当なクエスト受注用のオブジェクトを用意!
これで前準備は完了だ。
RSSSON 2 プラグイン導入
まずはプラグインの導入だ!基本的なプラグインの導入法はさっと省略して、使用するプラグインをご紹介。導入する場合はちゃんと利用規約を読むように。
プラグイン名:メッセージ制御文字拡張
サイト名: ひきも記は閉鎖しました。
URL: https://hikimoki.sakura.ne.jp/
プラグイン公開ページ
というわけで使用するのはこのメッセージ制御文字拡張プラグインです!

はい、こんな感じのコモンイベントを作成してください。
ただこの画像、というかこの画面、スクリプトの内容が切れてますね。
なので切れてなーい条件式スクリプトを記載します。(※1)
URL: https://hikimoki.sakura.ne.jp/
プラグイン公開ページ
というわけで使用するのはこのメッセージ制御文字拡張プラグインです!
RESSON 3 変数作成
こんな風に3つだけ変数に名前を付ける。以上。RESSON 4 コモンイベント作成
はい、こんな感じのコモンイベントを作成してください。
ただこの画像、というかこの画面、スクリプトの内容が切れてますね。
なので切れてなーい条件式スクリプトを記載します。(※1)
$gameParty.numItems($dataItems[$gameVariables.value(1)]) >= $gameVariables.value(2)
RESSON 5 コモンイベントを使ってクエストを実装
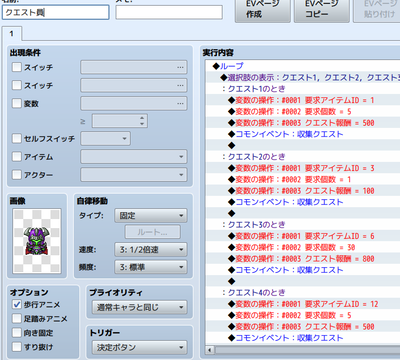
あとはこのコモンイベントを使用して実際のクエストを作ってみましょう。作り方は簡単。以下のように4つのコマンドを実行させるだけです。XXXにはそれぞれ適した数字を入れてあげましょう。
変数の操作:#0001 要求アイテムID = XXX
変数の操作:#0002 要求個数 = XXX
変数の操作:#0003 クエスト報酬 = XXX
コモンイベント:収集クエスト
変数の操作:#0002 要求個数 = XXX
変数の操作:#0003 クエスト報酬 = XXX
コモンイベント:収集クエスト
というわけで、今回はさっきのクエスト員さんの各選択肢にこれらを実行させていきます。簡単!これでクエストが6つもできた!

賢いツクラーの皆さんは既に気がついているかもしれません。
クエストの作成には変数の入力と、特定のコモンイベントの呼び出しという共通処理のみがあるという事に。
つまりは・・・
収集クエストをランダム生成する事ができるということだ!

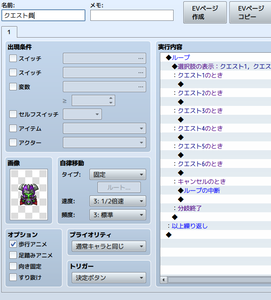
と、こんな感じに。
この例では話かける度にランダムに収集クエストの内容が変化します。
あと何げに交換後にループの中断も追加してます。そうしないと同一内容のクエストも何度も完了できちゃうからね。でもこれだとクエストを実行せずにキャンセルしても会話が終わっちゃうな・・・まぁいいか(
例によってスクリプト条件式は途切れているので、クエストA報酬への値の代入のスクリプトを記載します。(※2)
RESSON 6 ランダム化
賢いツクラーの皆さんは既に気がついているかもしれません。
クエストの作成には変数の入力と、特定のコモンイベントの呼び出しという共通処理のみがあるという事に。
つまりは・・・
収集クエストをランダム生成する事ができるということだ!
と、こんな感じに。
この例では話かける度にランダムに収集クエストの内容が変化します。
あと何げに交換後にループの中断も追加してます。そうしないと同一内容のクエストも何度も完了できちゃうからね。でもこれだとクエストを実行せずにキャンセルしても会話が終わっちゃうな・・・まぁいいか(
例によってスクリプト条件式は途切れているので、クエストA報酬への値の代入のスクリプトを記載します。(※2)
$dataItems[$gameVariables.value(4)].price * 2 * $gameVariables.value(5) + Math.floor( Math.random() * 11 ) * 100
この場合、作成される収集クエストのパターンは
アイテム種類(40パターン)×個数1~20(20パターン)×追加報酬0~1000(11)パターン
合計でハッセンハッピャクゥ!となる。
終わりに
というわけで、今回は量産を視野にいれた収集クエストの作成方法を解説しました。元々は自作のゲームに導入しようと思っており、その必要用件的に個々のクエストは非常に単純なものになっています。
しかし、応用次第で複数のアイテムを要求させたり、報酬としてフラグのON・OFFも可能だと思うので、収集クエストをたくさん用意したい!って人は是非やってみてください。
補足
今回の解説ではいくつかスクリプトを使用しました。
その意味を解説していきます。
(※1)
左辺の式は変数1の中の数値のIDのアイテムの個数。変数1は要求アイテムIDにした。
つまり要求アイテムの個数。
右辺の式は変数2の値。つまり要求個数の数値。
要求アイテムの個数が、要求個数ならこの式は満たされる。
$gameParty.numItems($dataItems[$gameVariables.value(1)]) >= $gameVariables.value(2)
(※2)
この式はアイテムの値段×2×アイテムの個数に0~1000の100区切りのランダムな値を加算している。
$dataItems[$gameVariables.value(4)].price は変数4の値のIDのアイテムの値段。変数4はクエストAアイテム。よってクエストAアイテムの値段が入り。これに×2している。
$gameVariables.value(5)は変数5の値。つまりクエストA個数。
Math.floor( Math.random() * 11 ) * 100 ではランダムな0~10の整数を取得し、それに100をかけている。これで100刻みの0~1000の値を取得している。
$dataItems[$gameVariables.value(4)].price * 2 * $gameVariables.value(5) + Math.floor( Math.random() * 11 ) * 100
ツクールmvでアニメーションを作る
2018年10月07日
ツクールmvをやってて意外とないのがアニメーションの作成解説。
初心者講座にもアニメーション作成は初心者向きじゃないと作成方法を省かれている。
さすがにヘルプ見ればアニメーション画面の機能は解説してあるんだけど。
でも慣れると意外とアニメーションの作成ってさくさくできる。
というわけで新規アニメーションの作成方法を解説する。
解説っていってもこんな感じにアニメーション作るよって紹介だけど。
あと細かいところまでは解説せずにざっくりと解説してくので、
細かい操作方法がわからない時はツクールmvヘルプを見てください。
今回のお題は風斬り!
ツクールmvの初期アニメーションには炎斬り、氷斬り、雷斬りとあるんだけど、
風斬りとか、土斬りとかないんだよね。
では、さっそく風斬りを作っていく。
風斬りは斬撃/物理を元にして作っていく。
なのでアニメーションの最大数を増やしてからこれをコピー&ペーストする。
ついでに名前も斬撃/風に変えてもいい、別の名前でもOK

ツクールmvのアニメーションでは、画像を2種類選んで使用する事ができる
斬撃/物理はSlashしか画像を使ってないがもう一つ使える。
風斬りを上手く作れそうな画像を探した結果、Wind5がいい感じなので、
Wind5を画像に追加する。
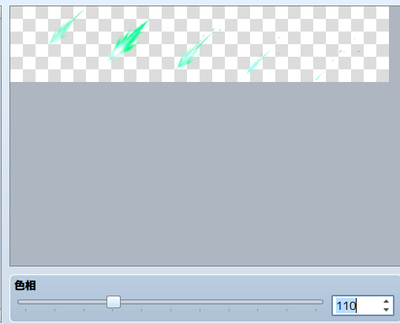
次にSlashの画像の色相を変化させる。
当然、風っぽく緑にね!色相の変化は110にしておくといい感じになる。


斬撃エフェクトもいい感じの緑になったので、次は音とフラッシュの設定をする。
音はともかく、フラッシュなんぞ不要!と思う人がいるかもしれないが、
フラッシュは結構重要なのでしっかり使った方がいい。
実際にツクールmvの初期アニメーションもフラッシュを多用している。
フラッシュについても詳しく解説していきたいが、それは別記事で行いたい。
とりあえず、今回はまず音を入れる。
斬撃/物理のエフェクトをコピーしたのでSlash1のSEと、白いフラッシュを炊く設定が既に入っている。
まずより風スラッシュっぽくするためにSEのSlash1をSlash2へ変更する。
これだけだとまだ風らしい音がしないので、Slash2にさらに風の音を重ねる。
フレーム2からWInd6のSEをピッチ120で入れるといい感じになる。
また、この時画面に風っぽい色のフラッシュを炊いておこう。

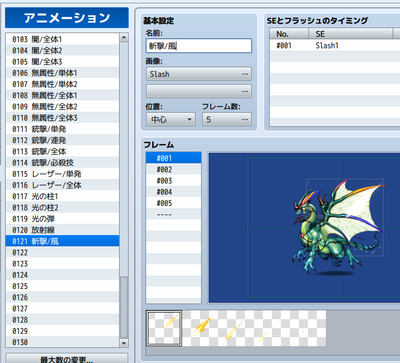
作者の目にはすでに風スラッシュっぽく見えるのだが、実のところここまでは前座でしかない。だって、新しいアニメーションを追加してないじゃないですか、色々いじっただけで。
そしていよいよ本番、最初に画像に追加したWind5を画面に追加する。
Wind5の中で使うのは最後のほうにある、風っぽい何かが大きくなっていくエフェクトだ。
まずはこのエフェクトの画像で一番小さいのをフレーム2に、セル2として配置する。すごい大事な事なので2回いうが、セル2として配置する。
ちなみにこの画像では中央付近に置いている(そしてそのせいで見づらくなっている)が、
後で位置は変更するので、とりあえず置いておけばいい。既にセル1の画像もあるので、普通におけばセル2として配置されるはずだ。

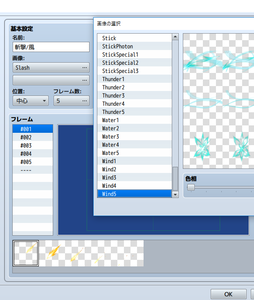
次に右に最大フレームを6に増やし、4つの所にある大きくなったエフェクトの画像をフレーム6にセル2として配置する。もう一度いうが、セル2として配置する。
フレーム6には既存の画像がないので、普通に配置するとセルは1になる。この状態でさらに画像を配置すればセル2となる。不要になったセル1の画像は削除してしまうといい。
配置をしたら補完を行う。範囲はフレーム2~6、セルは2~2、他は初期設定。
余談だが、補完の範囲は次に解説する一括設定と違って厳密に行わなければいけない。
フレーム1~6とかやると上手く補完機能が機能しない。

補完が成功すればいじってないはずの3,4,5にもWind5のエフェクトが追加される。恐らくは徐々に2のエフェクトから6のエフェクトに近づくようになっているはずだ。
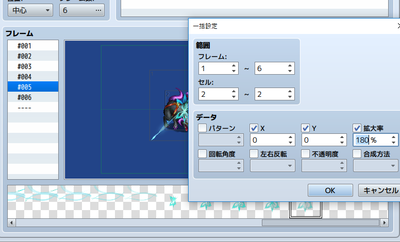
これで最後、一括設定で今追加したセル2の画像の設定を変更する。
フレーム範囲は1~6(2~6でもいい)、セルは2~2、XとYを0に、拡大率を180に、回転角度を45にする。これでOKを押せば、セル2の画像が一括で変更される。
(下の画像には回転角度がないので注意)

全て終わったら、再生からアニメーションを再生してみて、今つくった風スラッシュを見てみよう。どうだろうか?それっぽく見えるだろうか?
今回の解説では最後の補完と一括設定が恐らく一番重要になってくる。
これを使いこなせれば、自分のイメージをアニメーションにする事はそう難しくないはずである。
初心者講座にもアニメーション作成は初心者向きじゃないと作成方法を省かれている。
さすがにヘルプ見ればアニメーション画面の機能は解説してあるんだけど。
でも慣れると意外とアニメーションの作成ってさくさくできる。
というわけで新規アニメーションの作成方法を解説する。
解説っていってもこんな感じにアニメーション作るよって紹介だけど。
あと細かいところまでは解説せずにざっくりと解説してくので、
細かい操作方法がわからない時はツクールmvヘルプを見てください。
今回のお題は風斬り!
ツクールmvの初期アニメーションには炎斬り、氷斬り、雷斬りとあるんだけど、
風斬りとか、土斬りとかないんだよね。
では、さっそく風斬りを作っていく。
風斬りは斬撃/物理を元にして作っていく。
なのでアニメーションの最大数を増やしてからこれをコピー&ペーストする。
ついでに名前も斬撃/風に変えてもいい、別の名前でもOK
ツクールmvのアニメーションでは、画像を2種類選んで使用する事ができる
斬撃/物理はSlashしか画像を使ってないがもう一つ使える。
風斬りを上手く作れそうな画像を探した結果、Wind5がいい感じなので、
Wind5を画像に追加する。
次にSlashの画像の色相を変化させる。
当然、風っぽく緑にね!色相の変化は110にしておくといい感じになる。
斬撃エフェクトもいい感じの緑になったので、次は音とフラッシュの設定をする。
音はともかく、フラッシュなんぞ不要!と思う人がいるかもしれないが、
フラッシュは結構重要なのでしっかり使った方がいい。
実際にツクールmvの初期アニメーションもフラッシュを多用している。
フラッシュについても詳しく解説していきたいが、それは別記事で行いたい。
とりあえず、今回はまず音を入れる。
斬撃/物理のエフェクトをコピーしたのでSlash1のSEと、白いフラッシュを炊く設定が既に入っている。
まずより風スラッシュっぽくするためにSEのSlash1をSlash2へ変更する。
これだけだとまだ風らしい音がしないので、Slash2にさらに風の音を重ねる。
フレーム2からWInd6のSEをピッチ120で入れるといい感じになる。
また、この時画面に風っぽい色のフラッシュを炊いておこう。
作者の目にはすでに風スラッシュっぽく見えるのだが、実のところここまでは前座でしかない。だって、新しいアニメーションを追加してないじゃないですか、色々いじっただけで。
そしていよいよ本番、最初に画像に追加したWind5を画面に追加する。
Wind5の中で使うのは最後のほうにある、風っぽい何かが大きくなっていくエフェクトだ。
まずはこのエフェクトの画像で一番小さいのをフレーム2に、セル2として配置する。すごい大事な事なので2回いうが、セル2として配置する。
ちなみにこの画像では中央付近に置いている(そしてそのせいで見づらくなっている)が、
後で位置は変更するので、とりあえず置いておけばいい。既にセル1の画像もあるので、普通におけばセル2として配置されるはずだ。
次に右に最大フレームを6に増やし、4つの所にある大きくなったエフェクトの画像をフレーム6にセル2として配置する。もう一度いうが、セル2として配置する。
フレーム6には既存の画像がないので、普通に配置するとセルは1になる。この状態でさらに画像を配置すればセル2となる。不要になったセル1の画像は削除してしまうといい。
配置をしたら補完を行う。範囲はフレーム2~6、セルは2~2、他は初期設定。
余談だが、補完の範囲は次に解説する一括設定と違って厳密に行わなければいけない。
フレーム1~6とかやると上手く補完機能が機能しない。
補完が成功すればいじってないはずの3,4,5にもWind5のエフェクトが追加される。恐らくは徐々に2のエフェクトから6のエフェクトに近づくようになっているはずだ。
これで最後、一括設定で今追加したセル2の画像の設定を変更する。
フレーム範囲は1~6(2~6でもいい)、セルは2~2、XとYを0に、拡大率を180に、回転角度を45にする。これでOKを押せば、セル2の画像が一括で変更される。
(下の画像には回転角度がないので注意)
全て終わったら、再生からアニメーションを再生してみて、今つくった風スラッシュを見てみよう。どうだろうか?それっぽく見えるだろうか?
今回の解説では最後の補完と一括設定が恐らく一番重要になってくる。
これを使いこなせれば、自分のイメージをアニメーションにする事はそう難しくないはずである。
| HOME |
