[PR]
2025年11月13日
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ツクールmvでアニメーションを作る
2018年10月07日
ツクールmvをやってて意外とないのがアニメーションの作成解説。
初心者講座にもアニメーション作成は初心者向きじゃないと作成方法を省かれている。
さすがにヘルプ見ればアニメーション画面の機能は解説してあるんだけど。
でも慣れると意外とアニメーションの作成ってさくさくできる。
というわけで新規アニメーションの作成方法を解説する。
解説っていってもこんな感じにアニメーション作るよって紹介だけど。
あと細かいところまでは解説せずにざっくりと解説してくので、
細かい操作方法がわからない時はツクールmvヘルプを見てください。
今回のお題は風斬り!
ツクールmvの初期アニメーションには炎斬り、氷斬り、雷斬りとあるんだけど、
風斬りとか、土斬りとかないんだよね。
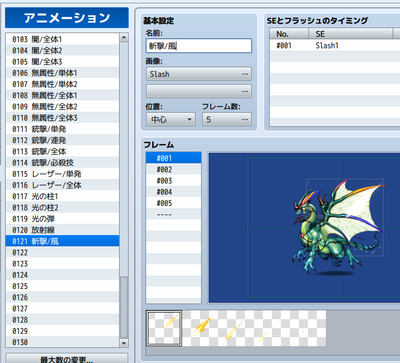
では、さっそく風斬りを作っていく。
風斬りは斬撃/物理を元にして作っていく。
なのでアニメーションの最大数を増やしてからこれをコピー&ペーストする。
ついでに名前も斬撃/風に変えてもいい、別の名前でもOK

ツクールmvのアニメーションでは、画像を2種類選んで使用する事ができる
斬撃/物理はSlashしか画像を使ってないがもう一つ使える。
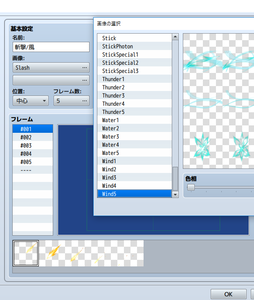
風斬りを上手く作れそうな画像を探した結果、Wind5がいい感じなので、
Wind5を画像に追加する。
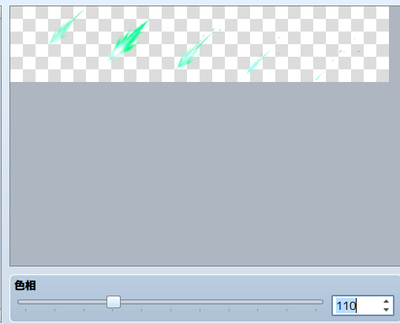
次にSlashの画像の色相を変化させる。
当然、風っぽく緑にね!色相の変化は110にしておくといい感じになる。


斬撃エフェクトもいい感じの緑になったので、次は音とフラッシュの設定をする。
音はともかく、フラッシュなんぞ不要!と思う人がいるかもしれないが、
フラッシュは結構重要なのでしっかり使った方がいい。
実際にツクールmvの初期アニメーションもフラッシュを多用している。
フラッシュについても詳しく解説していきたいが、それは別記事で行いたい。
とりあえず、今回はまず音を入れる。
斬撃/物理のエフェクトをコピーしたのでSlash1のSEと、白いフラッシュを炊く設定が既に入っている。
まずより風スラッシュっぽくするためにSEのSlash1をSlash2へ変更する。
これだけだとまだ風らしい音がしないので、Slash2にさらに風の音を重ねる。
フレーム2からWInd6のSEをピッチ120で入れるといい感じになる。
また、この時画面に風っぽい色のフラッシュを炊いておこう。

作者の目にはすでに風スラッシュっぽく見えるのだが、実のところここまでは前座でしかない。だって、新しいアニメーションを追加してないじゃないですか、色々いじっただけで。
そしていよいよ本番、最初に画像に追加したWind5を画面に追加する。
Wind5の中で使うのは最後のほうにある、風っぽい何かが大きくなっていくエフェクトだ。
まずはこのエフェクトの画像で一番小さいのをフレーム2に、セル2として配置する。すごい大事な事なので2回いうが、セル2として配置する。
ちなみにこの画像では中央付近に置いている(そしてそのせいで見づらくなっている)が、
後で位置は変更するので、とりあえず置いておけばいい。既にセル1の画像もあるので、普通におけばセル2として配置されるはずだ。

次に右に最大フレームを6に増やし、4つの所にある大きくなったエフェクトの画像をフレーム6にセル2として配置する。もう一度いうが、セル2として配置する。
フレーム6には既存の画像がないので、普通に配置するとセルは1になる。この状態でさらに画像を配置すればセル2となる。不要になったセル1の画像は削除してしまうといい。
配置をしたら補完を行う。範囲はフレーム2~6、セルは2~2、他は初期設定。
余談だが、補完の範囲は次に解説する一括設定と違って厳密に行わなければいけない。
フレーム1~6とかやると上手く補完機能が機能しない。

補完が成功すればいじってないはずの3,4,5にもWind5のエフェクトが追加される。恐らくは徐々に2のエフェクトから6のエフェクトに近づくようになっているはずだ。
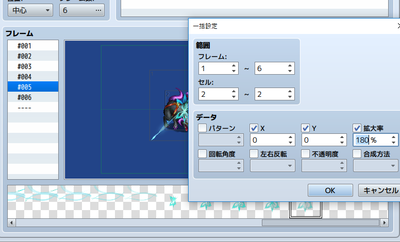
これで最後、一括設定で今追加したセル2の画像の設定を変更する。
フレーム範囲は1~6(2~6でもいい)、セルは2~2、XとYを0に、拡大率を180に、回転角度を45にする。これでOKを押せば、セル2の画像が一括で変更される。
(下の画像には回転角度がないので注意)

全て終わったら、再生からアニメーションを再生してみて、今つくった風スラッシュを見てみよう。どうだろうか?それっぽく見えるだろうか?
今回の解説では最後の補完と一括設定が恐らく一番重要になってくる。
これを使いこなせれば、自分のイメージをアニメーションにする事はそう難しくないはずである。
初心者講座にもアニメーション作成は初心者向きじゃないと作成方法を省かれている。
さすがにヘルプ見ればアニメーション画面の機能は解説してあるんだけど。
でも慣れると意外とアニメーションの作成ってさくさくできる。
というわけで新規アニメーションの作成方法を解説する。
解説っていってもこんな感じにアニメーション作るよって紹介だけど。
あと細かいところまでは解説せずにざっくりと解説してくので、
細かい操作方法がわからない時はツクールmvヘルプを見てください。
今回のお題は風斬り!
ツクールmvの初期アニメーションには炎斬り、氷斬り、雷斬りとあるんだけど、
風斬りとか、土斬りとかないんだよね。
では、さっそく風斬りを作っていく。
風斬りは斬撃/物理を元にして作っていく。
なのでアニメーションの最大数を増やしてからこれをコピー&ペーストする。
ついでに名前も斬撃/風に変えてもいい、別の名前でもOK
ツクールmvのアニメーションでは、画像を2種類選んで使用する事ができる
斬撃/物理はSlashしか画像を使ってないがもう一つ使える。
風斬りを上手く作れそうな画像を探した結果、Wind5がいい感じなので、
Wind5を画像に追加する。
次にSlashの画像の色相を変化させる。
当然、風っぽく緑にね!色相の変化は110にしておくといい感じになる。
斬撃エフェクトもいい感じの緑になったので、次は音とフラッシュの設定をする。
音はともかく、フラッシュなんぞ不要!と思う人がいるかもしれないが、
フラッシュは結構重要なのでしっかり使った方がいい。
実際にツクールmvの初期アニメーションもフラッシュを多用している。
フラッシュについても詳しく解説していきたいが、それは別記事で行いたい。
とりあえず、今回はまず音を入れる。
斬撃/物理のエフェクトをコピーしたのでSlash1のSEと、白いフラッシュを炊く設定が既に入っている。
まずより風スラッシュっぽくするためにSEのSlash1をSlash2へ変更する。
これだけだとまだ風らしい音がしないので、Slash2にさらに風の音を重ねる。
フレーム2からWInd6のSEをピッチ120で入れるといい感じになる。
また、この時画面に風っぽい色のフラッシュを炊いておこう。
作者の目にはすでに風スラッシュっぽく見えるのだが、実のところここまでは前座でしかない。だって、新しいアニメーションを追加してないじゃないですか、色々いじっただけで。
そしていよいよ本番、最初に画像に追加したWind5を画面に追加する。
Wind5の中で使うのは最後のほうにある、風っぽい何かが大きくなっていくエフェクトだ。
まずはこのエフェクトの画像で一番小さいのをフレーム2に、セル2として配置する。すごい大事な事なので2回いうが、セル2として配置する。
ちなみにこの画像では中央付近に置いている(そしてそのせいで見づらくなっている)が、
後で位置は変更するので、とりあえず置いておけばいい。既にセル1の画像もあるので、普通におけばセル2として配置されるはずだ。
次に右に最大フレームを6に増やし、4つの所にある大きくなったエフェクトの画像をフレーム6にセル2として配置する。もう一度いうが、セル2として配置する。
フレーム6には既存の画像がないので、普通に配置するとセルは1になる。この状態でさらに画像を配置すればセル2となる。不要になったセル1の画像は削除してしまうといい。
配置をしたら補完を行う。範囲はフレーム2~6、セルは2~2、他は初期設定。
余談だが、補完の範囲は次に解説する一括設定と違って厳密に行わなければいけない。
フレーム1~6とかやると上手く補完機能が機能しない。
補完が成功すればいじってないはずの3,4,5にもWind5のエフェクトが追加される。恐らくは徐々に2のエフェクトから6のエフェクトに近づくようになっているはずだ。
これで最後、一括設定で今追加したセル2の画像の設定を変更する。
フレーム範囲は1~6(2~6でもいい)、セルは2~2、XとYを0に、拡大率を180に、回転角度を45にする。これでOKを押せば、セル2の画像が一括で変更される。
(下の画像には回転角度がないので注意)
全て終わったら、再生からアニメーションを再生してみて、今つくった風スラッシュを見てみよう。どうだろうか?それっぽく見えるだろうか?
今回の解説では最後の補完と一括設定が恐らく一番重要になってくる。
これを使いこなせれば、自分のイメージをアニメーションにする事はそう難しくないはずである。
PR
Comment
